JavaScriptga Kirish(1-dars)
Qo'lanmada foydalanigan kalit so'zlar:
engine - ya'ni JS codeni ishga tushirish uchun kerak bo'lgan dastur engine deyiladi
Ushbu qo'llanmada siz JavaScript-ni kompyuteringizda ishga tushirishning turli usullari haqida bilib olasiz.
1. Veb-brauzerlarning Konsolidan(console) foydalanish
Barcha mashhur veb-brauzerlarda JavaScript-ni enginelari o'rnatilgan. Shunday qilib, siz JavaScript-ni brauzerda ishlatishingiz mumkin. JavaScript-ni brauzerda ishlatish uchun, O'zingiz ishlatadigan brauzeringizni oching (bu yerda biz Google Chrome-dan foydalanamiz).
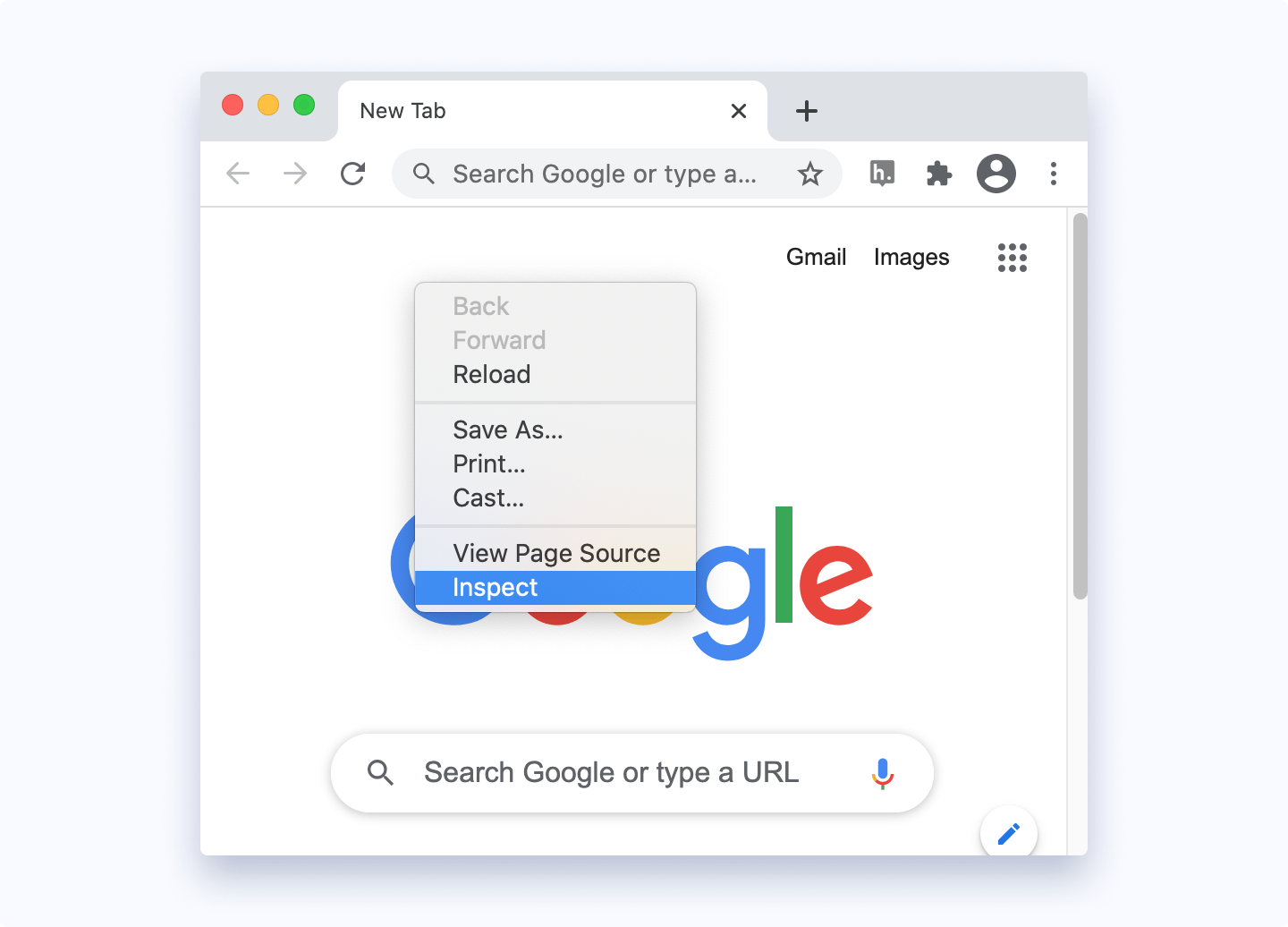
Mouseni o'ng tomonini bosib developer tools ni oching va Inspect-ni tanlang, yoki F12ni bosing.

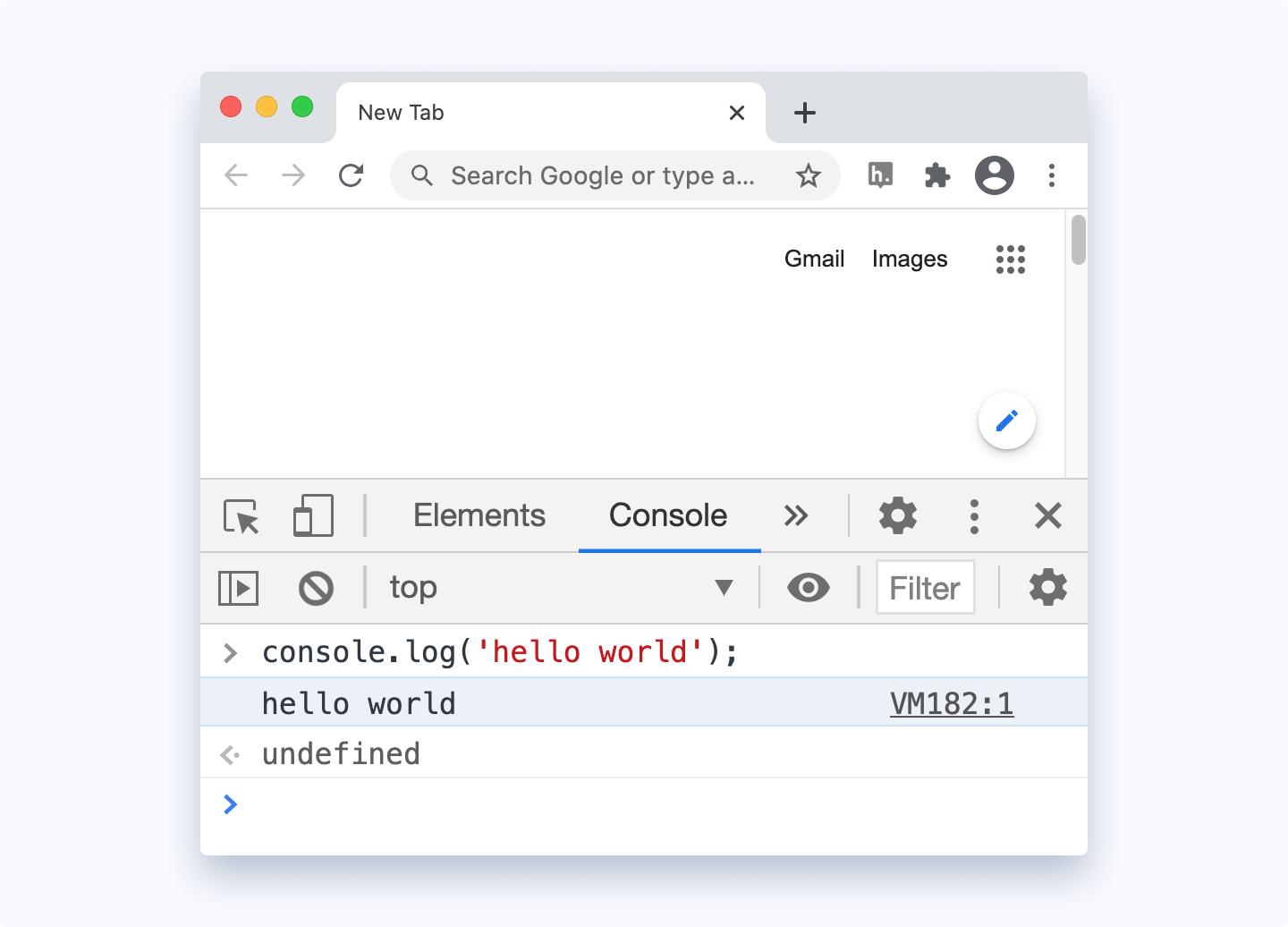
Developer tools-da, console ga o'ting. Keyin, JavaScript kodini yozing va kodni ishga tushirish uchun enter tugmasini bosing.

2. Node.js dan foydalanish
Node - bu JavaScript kodini ishga tushirish uchun enginedir. JS ni Node.js yordamida ishlatish uchun quyidagi amallarni bajaring:
- Node.js ning so'nggi versiyasini o'rnating.
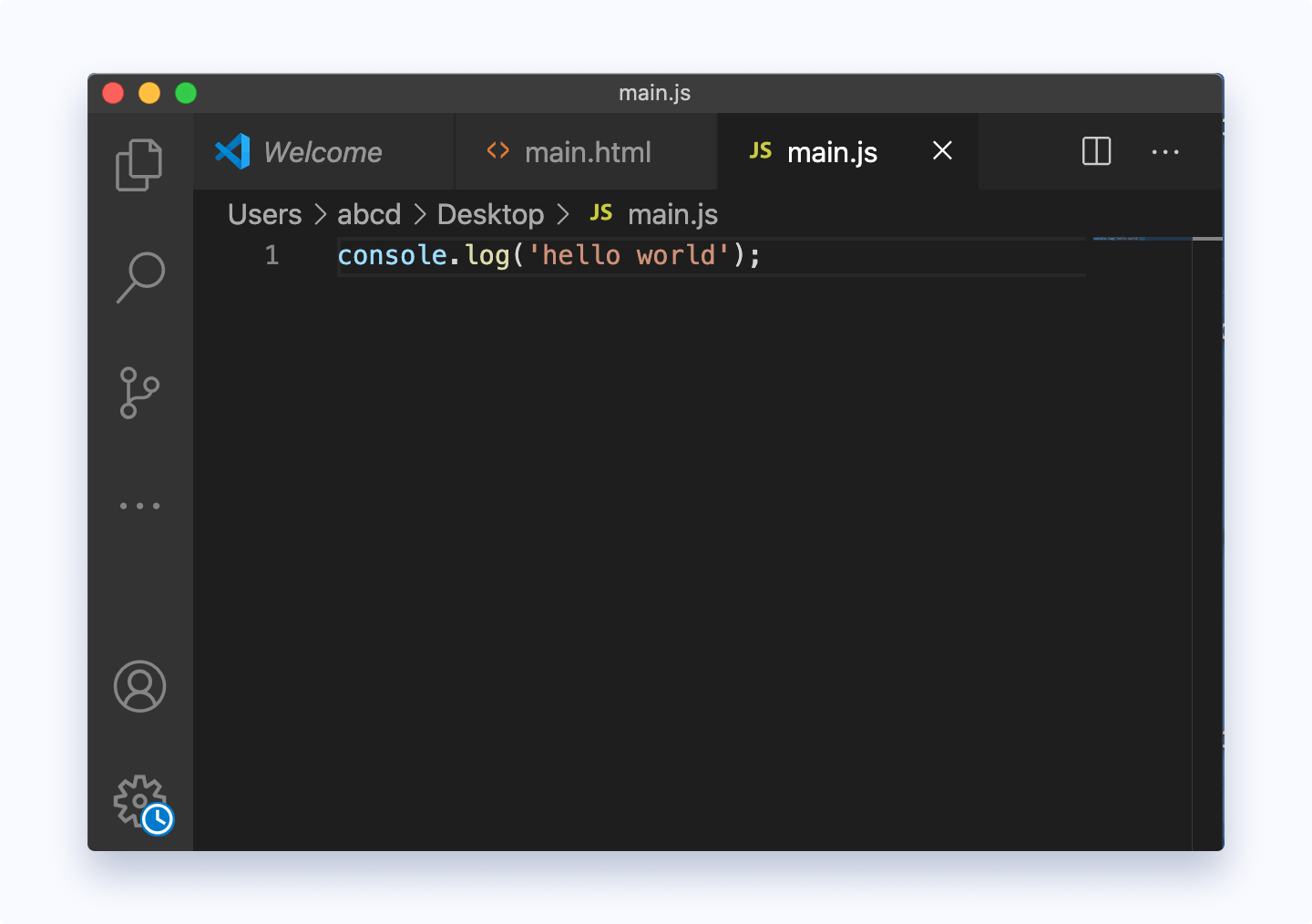
- Visual Studio Code kabi IDE/Text Editorni o'rnating. VS code-da fayl yarating > JS kodini yozing > .js kengaytmasi bilan saqlang.

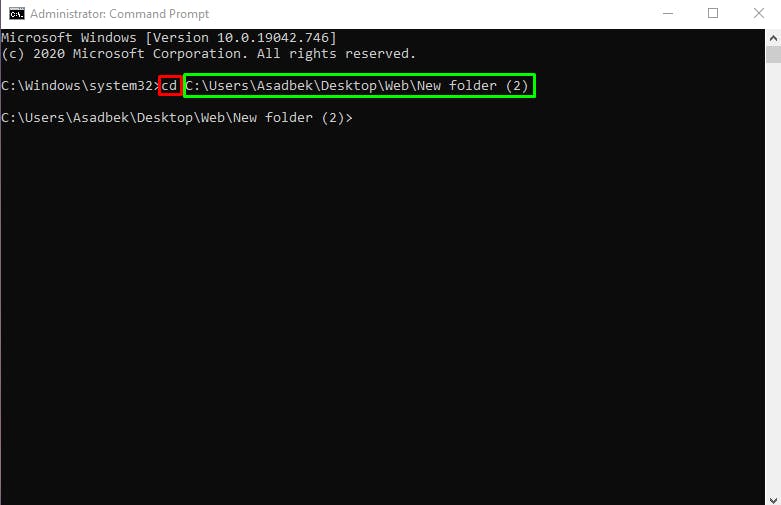
3.CMD ni oching va cmd orqali js codingiz saqlangan filega kiring.

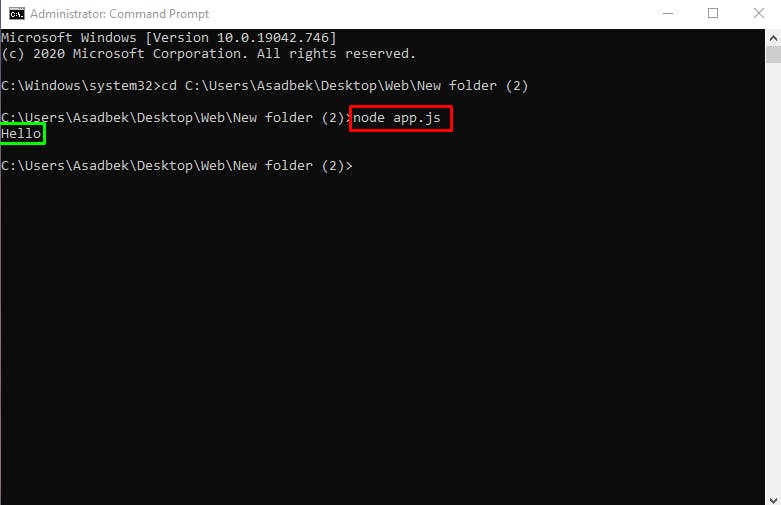
4.File kirgandan keyin node va js faylingiz qanday nomlagan bo'lsangiz shuni yozing:
Masalan: node app.js va enter ni bosing

3. Veb-sahifalarni ochish orqali
Dastlab JavaScript veb-sahifalarni interaktiv qilish uchun yaratilgan, shuning uchun JavaScript va HTML bir-biriga mos keladi. JS-ni veb-sahifa orqali ishga tushirish uchun quyidagilarni qiling:
- Open VS Code > Go to File > New File > .html kengaytmasi bilan saqlang. Ya'ni VsCode kirasiz File menusi orqali .html formatdagi yangi file oching. Masalan: main.html.
- Quyida yozilgan html codeni
copyqilib yangi ochgan faylingizga codeni tashlang.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Asadbek.hashnode.dev</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>
HTML fayli ichidan biz uni ishlatish uchun app.js faylini htmlga bog'lashimiz kerak. Bunga quyidagi kodni html -ga qo'shish orqali qila olamiz:
<script src="main.js"></script>
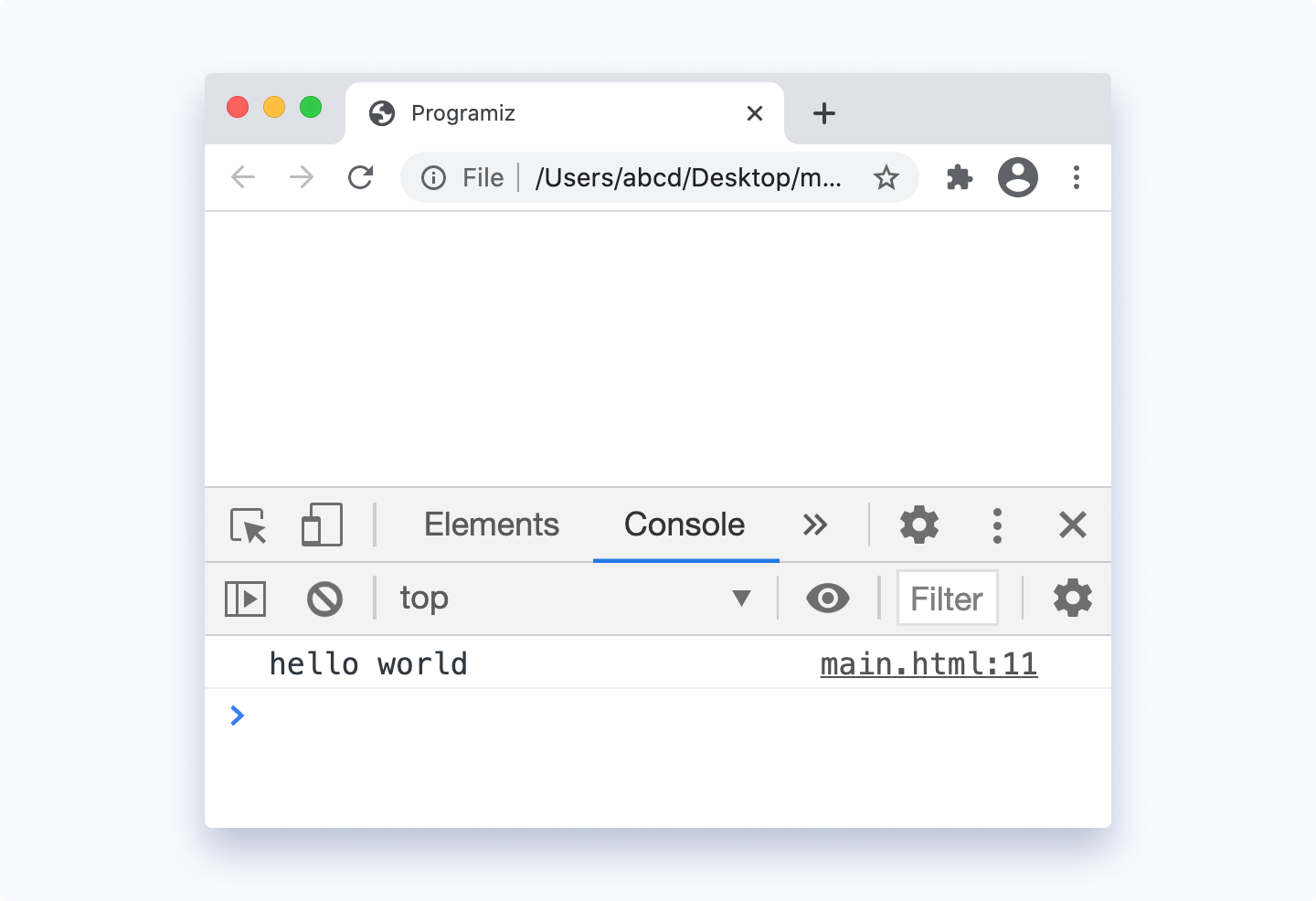
- Brauzer yordamida html faylini oching.
- Bizning JS kodimiz ishlagan-ishlamaganligini tekshirish uchun veb-sahifada mousening o'ng tugmasini bosing> Inspect ni tanlang> Konnsolni(console) tanlang.

Endi JavaScript-ni qanday ishlatishni bilasiz, keling, keyingi o'quv qo'llanmasidan JavaScript asoslarini o'rganishni boshlaymiz.
Telegram kanal: @developer_asadbek